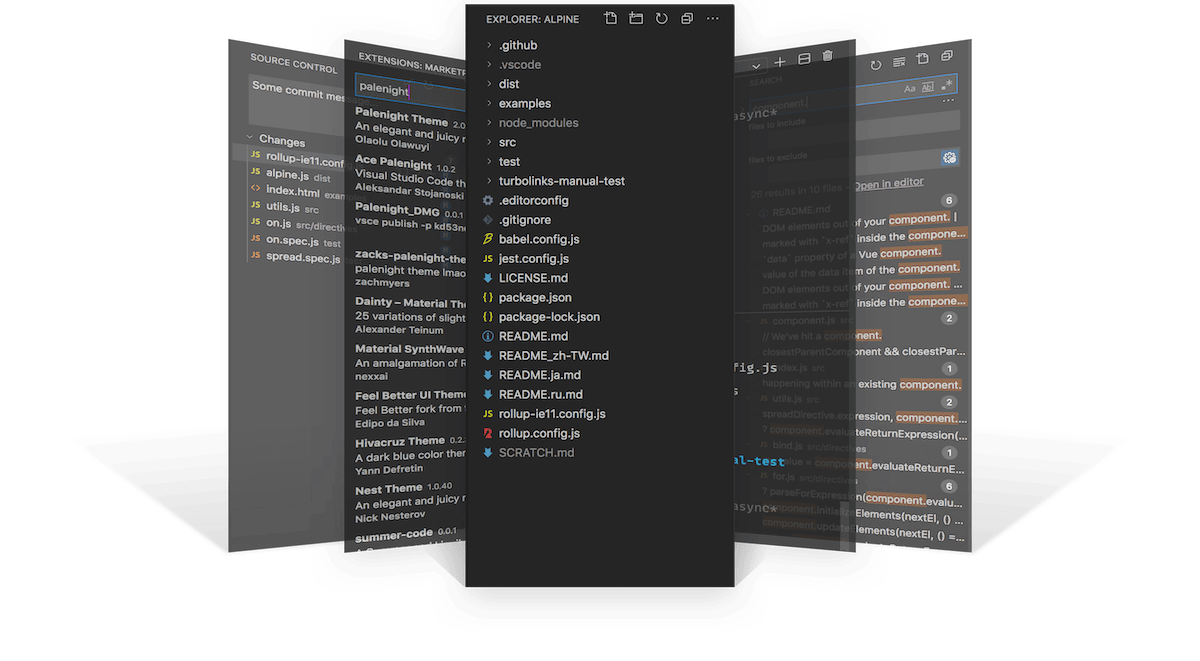
Its integrated terminal, global search, and extension marketplace are fantastic.
But here's my beef: It's loaded with distractions and takes a ton of configuration to feel good.
That's where this course comes in.
We're going to make VS Code awesome, then teach you how to be insanely productive in it.
This is not about everything VS Code CAN do, that's what the docs are for.
Instead of showing you everything VS Code is capable of, we'll zoom in on the things that matter to a working developer.
Here we go.









We're going to go so much deeper.
Hi, I'm Caleb. I'm a full-time open source developer (creator of Alpine and Livewire).
I've been using VS Code for years. Over time, I've tinkered and tweaked my workflow to be fast, efficient, and beautiful.
I get tons of questions about my setup at conferences and live-streams, so I finally decided to do something about it!
I've put years into perfecting my VS Code set up, but while building this course, I went way deeper and labored over every tiny detail for you.
I hope the time I've invested pays you dividends right now and over the course of your career.
Happy coding!


<p>Duplicate me.</p> Auth::user();



Switching between different projects in VS Code should be as easy as pressing Cmd+P to switch between files. That's exactly what this extension does. No more fiddling with tabs or windows, just a key press and you can fuzzy search for any project OR easily visit the most recently opened ones.

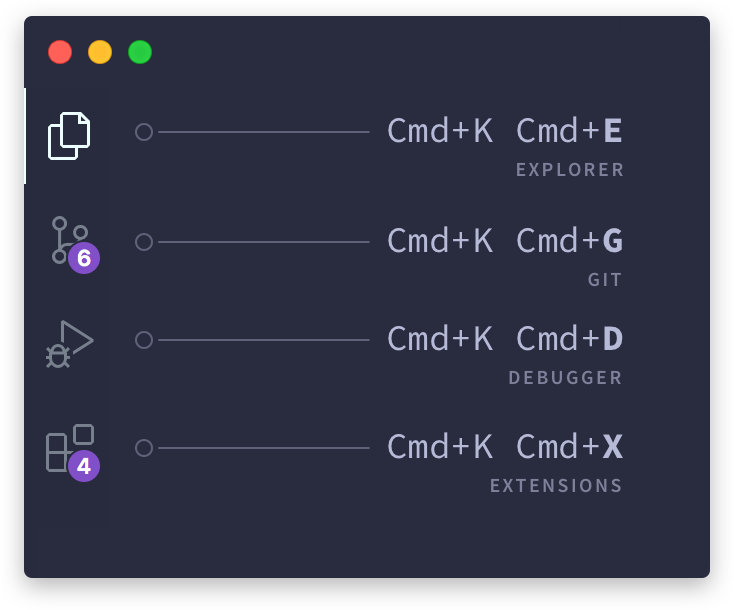
I've put more sweat into my keybindings file than almost anything else in my VS Code set up. Rather than keeping track of those settings over time and across machines, I wrote this extension to just handle everything for me. Install it, and enable all the convenient keybindings we'll discuss in the course.


Are You Ready To
Make VS Code
Awesome 🔥?
The 144-page book (Mac and Windows versions)
Copy and Pastable Settings, Keybindings, and Snippets Files
The 144-page book (Mac and Windows versions)
Over 2.5 Hours Of "I Promise They're Not Boring" Screencasts
"Better Keybindings" Private Extension
"Simple Project Switcher" Private Extension
Copy and Pastable Settings, Keybindings, and Snippets Files
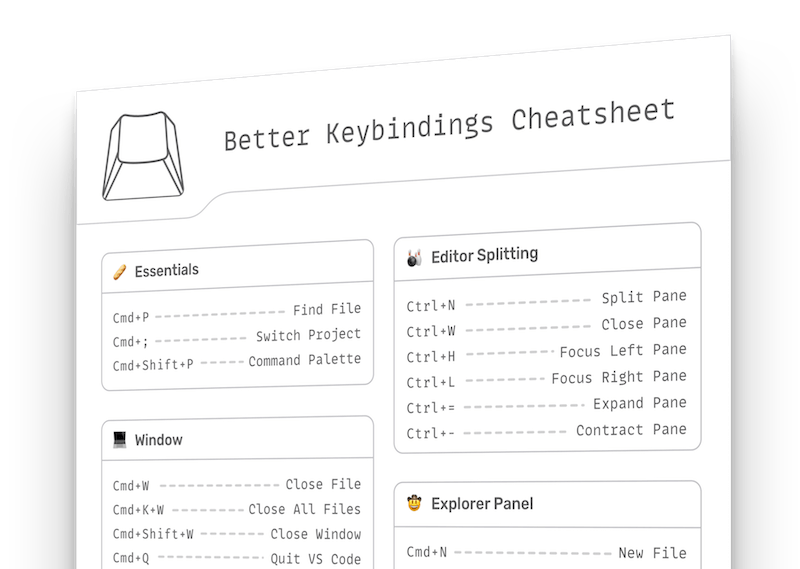
Printable Keyboard Shortcut Cheatsheet In PDF Format
The 144-page book (Mac and Windows versions)
Over 2.5 Hours Of "I Promise They're Not Boring" Screencasts
Copy and Pastable Settings, Keybindings, and Snippets Files
Printable Keyboard Shortcut Cheatsheet In PDF Format
Both! I personally use a mac so everything was designed around a mac. However, because so many people use Windows, I hired a friend to make a "Windows" version of the ebook and verify everything works well on Windows. The screencasts are recorded on a Mac, but the snippets you will copy along with me are offered for Windows as well.